티스토리 #1 스킨이 구글 사이트 속도 체크에서 높은 점수가 나와 당분간 이 기본 스킨을 사용하려 합니다.
사용하기 전에 제 입맛에 맞게 수정할 예정이며 기록형으로 티스토리 #1 스킨 수정한 내용을 이 포스트에 지속적으로 업데이트할 예정입니다.
마지막 업데이트: 2020/09/15

제목 폰트 사이즈 수정하기
글을 써보니 제목 폰트 사이즈가 너무 커서 줄을 넘어가는 경우가 생겨서 보기에 안 좋네요.
솔직히 너무 큰 건 사실입니다. 이 부분 수정은 CSS를 수정해 주면 됩니다.
방법: 스킨 편집 >> CSS에서 스타일시트를 수정해 주었습니다.

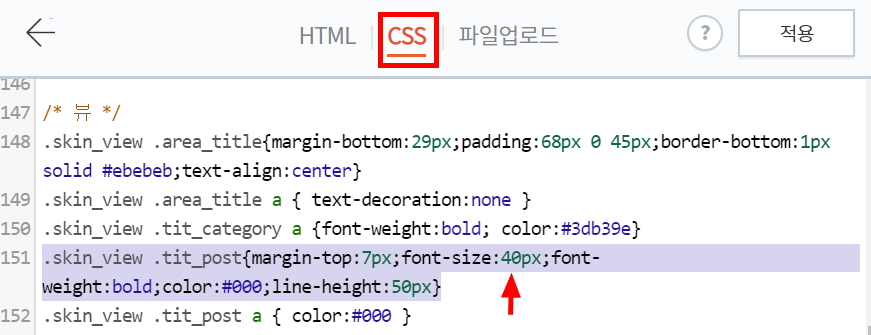
CSS 151째 줄 정도, tit_post를 검색해도 됩니다.
font-size: 40px; => font-size: 25px;으로 수정했습니다.

제목 기준 상하 간격 줄이기
제목을 기준으로 윗부분, 아랫부분에 쓸데없이 간격이 큰 것 같아서 줄여 줬습니다.
아래 화살표 쳐진 부분입니다. (수정 후 모습입니다)

.skin_view .area_title{margin-bottom:29px;padding:10px 0 10px;border-bottom:1px solid #ebebeb;text-align:center}/* 제목위 간격 줄이기 20200722 */
.skin_view .area_title a { text-decoration:none }
.skin_view .tit_category a {font-weight:bold; color:#3db39e}
.skin_view .tit_post{margin-top:7px;font-size:25px;font-weight:bold;color:#000;line-height:50px} /* title font size 20200722 */
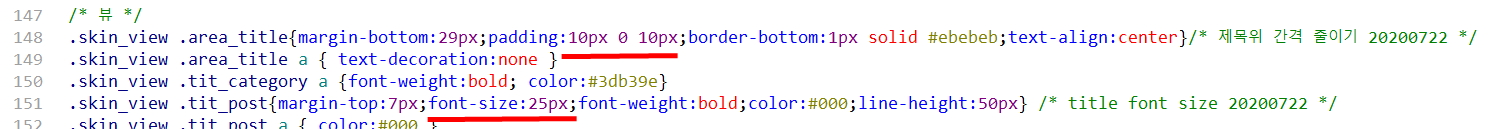
아래 빨간색으로 밑줄 친 부분이 상하 수정한 부분입니다.
1) 제목 기준 상하 간격 줄이기: 148라인의 padding: 68px 0 45px; => padding: 10px 0 10px;
위쪽 안쪽 여백(10px), 아래쪽 안쪽 여백(10px)으로 변경한 모습입니다.
2) 타이틀 폰트 사이즈 줄이기: 151라인의 font-size: 40px => font-size: 25px

본문 폰트 수정하기
본문 폰트 중 줄 높이 / 글자색을 아래와 같이 수정했습니다.
줄 높이 수정 이유: 아무리 간결하게 글을 쓰려고 해도 글자 수가 많아지다 보니 가독성을 높이기 위해 줄과 줄 사이의 간격을 늘려 줄 필요성을 느꼈습니다.
글자색 수정 이유: 기본 스킨의 본문 폰트 칼라는 완전 검정도 아닌 약간 회색에 가깝습니다. 그래서 눈에 잘 띄는 검은색 계열로 변경했습니다.
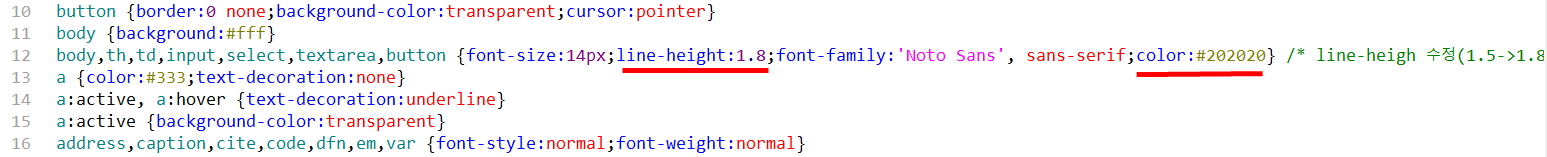
방법: 스킨 편집 >> CSS 수정

body,th,td,input,select,textarea,button {font-size:14px;line-height:1.8;font-family:'Noto Sans', sans-serif;color:#202020} /* line-heigh 수정(1.5->1.8), color 수정 20200915 */
카테고리에 글수 나타내기
우측 상단에 있는 카테고리를 누르면 글수가 안 나옵니다. 이것을 아래와 같이 글수가 나오도록 수정해 보겠습니다.

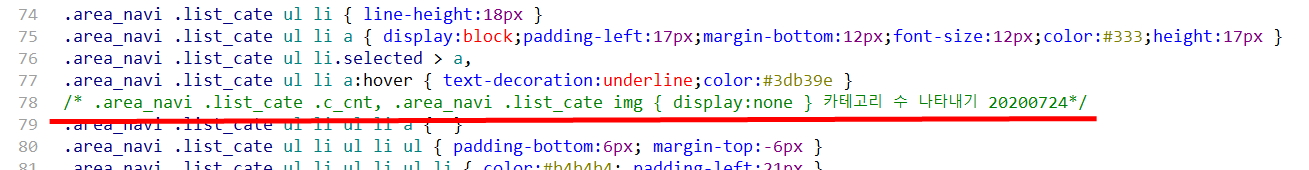
CSS에서 78번째 줄 즈음에 아래 줄 친 부분을 찾아서 주석 처리해 주면
카테고리 뒷부분에 숫자로 포스팅 개수가 나옵니다.
* 주석처리란 기능을 못하도록 처리하는 것으로 다음과 같이 앞뒤를 감싸주면 됩니다. 저 같은 경우는 수정 후 언제, 무엇을 수정했는지 주석처리 안에 기입해 둡니다.
예) /* 소스 내용 */

티스토리 블로그 탑(TOP) 버튼 만들기
요즘 블로그 퀄리티가 좋아지고 있어서 장문의 글들이 많습니다. 애드 고시 통과를 위해 1000자~2000자를 채우기 위한 것도 있고 구글이 좋아하는 정성 포스팅을 위해서도 긴 글들이 많아지고 있습니다.
긴 글을 보면서 스크롤이 아래로 내려가면 우측에 갑자기 탑(top) 버튼이 생겨서 상단으로 바로가기를 편하게 합니다.
1) 이미지 파일 업로드: 사용할 버튼 이미지를 무료 사이트를 통해 다운로드한 후 티스토리에 업로드합니다.
이미지 업로드 방법: 스킨 편집 >> 업로드를 통해 업로드합니다.
2) html 소스 추가:
그런 후 html 편집에서 아래의 소스를 <body>와 </body> 사이에 삽입해 줍니다.
전 추가하는 소스는 관리하기 편하게 </body> 바로 위에 입력합니다.
그렇게 하면 바로 반영됩니다.
<!-- TOP 버튼 -->
<script type="text/javascript">
$(function(){
$("#gotop").hide();
// 처음에는 탑이미지를 감춥니다.
$(window).scroll(function(){
// 스크롤을 할때
if($(this).scrollTop() > 100){$("#gotop").fadeIn();}
// 스크롤이 100 픽셀만큼 내려오면 탑아이콘을 fade in 합니다.
else{$("#gotop").fadeOut();}
// 스크롤이 100 픽셀 이하이면 탑아이콘을 fade out 합니다.
});
});
</script>
<a href="#" id="gotop" style="display:none;position:fixed;bottom:10px;right:10px;z-index:99999999" title="Top"><img src="./images/top_btn.png" border="0"/></a>
<!--
display:none (화면에서 안보이게 합니다)
position:fixed (스크롤이 어느위치에 있든 화면에서 고정된 곳에 위치합니다)
bottom:10px (하단에서 10px 위에 위치합니다)
right:10px (오른쪽에서 10px 왼쪽에 위치합니다)
z-index:99999999 (레이어를 99999999 위에 띄웁니다-탑아이콘을 최상단에 띄우기위해서)
-->
카테고리 펼침
티스토리 스킨 중 #1 스킨에서 아쉬웠던 점 중 하나가 사이드바가 없다는 것이었습니다.
그럼 왜 사이드바가 필요한가?라고 나 자신에게 질문을 해 봤습니다.
광고를 하나라도 더 달려고? 그것도 맞는 것 같긴 한데... 제 블로그는 사이드바 쪽 클릭이 많지 않았습니다.
그래서 이 부분은 포기해도 될 것 같은데...
그다음 사이드바가 필요한 이유는 블로그 메뉴(카테고리)를 노출시켜 방문자들이 내 블로그 내 다른 글들을 쉽게 읽을 수 있게 하기 위해서입니다. 이런 효과를 내기 위해서 고민 끝에 찾은 방법이 우측 상단의 CATEGORY를 클릭하면 펼쳐지고 다시 클릭하면 펼침이 닫히는 것을 이용해 처음부터 펼쳐져 있게 하면 충분히 사이드바 효과를 낼 수 있을 것이라고 생각했습니다.
제가 프로그래머가 아니기 때문에 그누보드에서 질문해서 해답을 찾았습니다.
관련 글) sir.kr/qa/372321
html 편집에서 2곳을 수정했습니다. CSS 쪽은 추가한 것이 없습니다.
1) 첫 번째

<div role="navigation" class="area_navi">
<button type="button" id="toggleMenuLayer" class="btn_cate">CATEGORY <span class="ico_skin ico_cate"></span></button>
<div class="list_cate on"> <!-- on class를 추가해두기 20200814 -->
<ul class="tt_category">
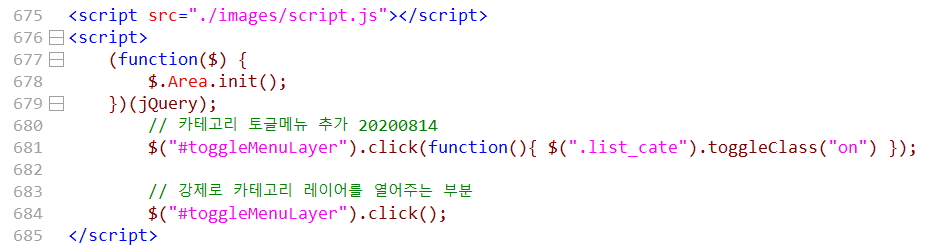
2) 두 번째

<script>
(function($) {
$.Area.init();
})(jQuery);
// 카테고리 토글메뉴 추가 20200814
$("#toggleMenuLayer").click(function(){ $(".list_cate").toggleClass("on") });
// 강제로 카테고리 레이어를 열어주는 부분
$("#toggleMenuLayer").click();
</script>
카테고리 관련 글 하단 썸네일
본문 글을 읽고 쭈욱 내려오면 본문 끝에 지금 보고 있는 글과 관련된 글 목록이 나옵니다.
테스트로 나타내기도 하고 저처럼 썸네일로 나타내기도 합니다.
방문자들에게는 텍스트보다는 이미지로 된 것이 가독성이 높기 때문에 썸네일 이미지로 표현해 봤습니다.
방법은 아래 포스팅을 보고 했습니다. (제가 조금 수정은 했습니다.)
이미지 테두리 둥근 라운드 효과 주기
본문에 사진첨부를 하면 사진 이미지 모퉁이가 둥글게 표현되어 블로그가 딱딱해 보이지 않아 좋습니다.
css 속성 중에서 border-radius를 활용해서 이미지를 둥글게 표현했습니다.
방법: 스킨 편집 >> CSS 편집
아래와 같이 border-radius: 10px를 추가하면 됩니다.

.skin_view .area_view img { max-width:100%; height:auto; border-radius:10px } /*이미지 둥글게 20200815*/
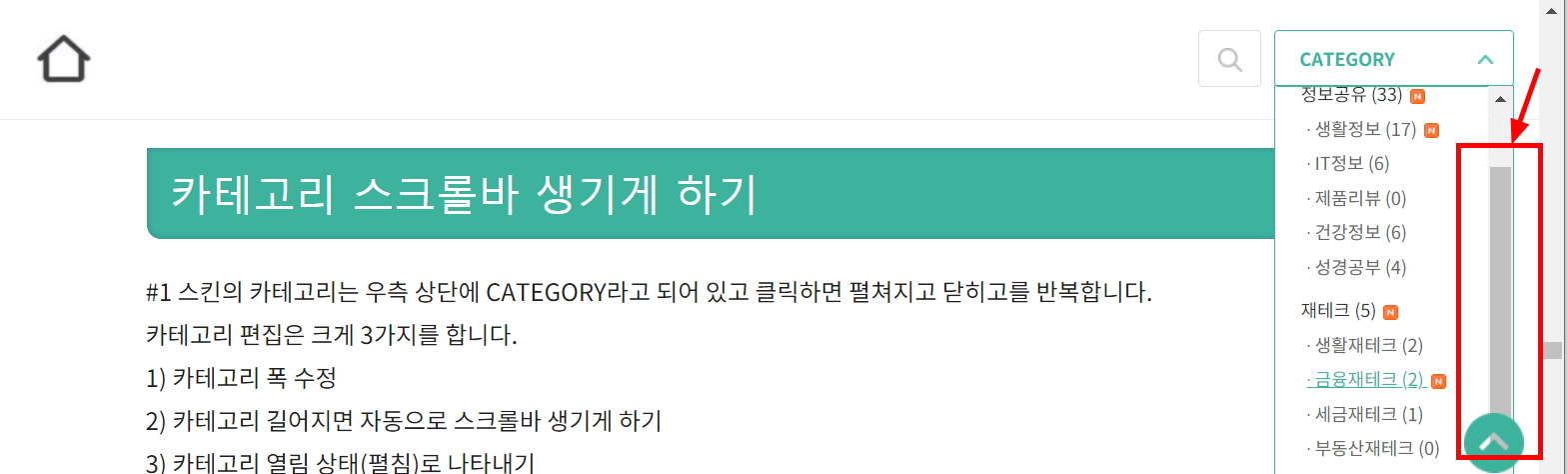
카테고리 스크롤바 생기게 하기
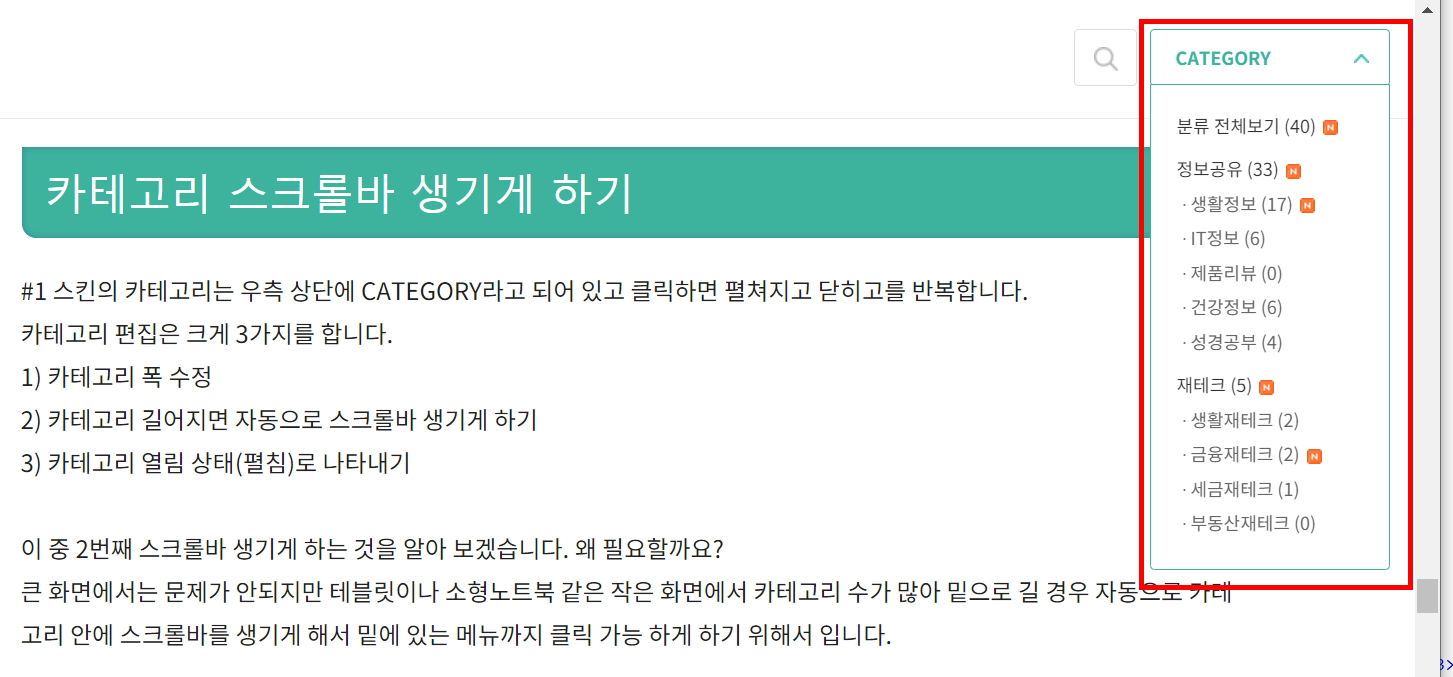
#1 스킨의 카테고리는 우측 상단에 CATEGORY라고 되어 있고 클릭하면 펼쳐지고 닫히고를 반복합니다.
카테고리 편집은 크게 3가지를 합니다.
1) 카테고리 폭 수정
2) 카테고리 길어지면 자동으로 스크롤바 생기게 하기
3) 카테고리 열림 상태(펼침)로 나타내기
이 중 2번째 스크롤바 생기게 하는 것을 알아보겠습니다. 왜 필요할까요?
큰 화면에서는 문제가 안되지만 태블릿이나 소형 노트북 같은 작은 화면에서 카테고리 수가 많아 밑으로 길 경우 자동으로 카테고리 안에 스크롤바를 생기게 해서 밑에 있는 메뉴까지 클릭 가능하게 하기 위해서입니다.
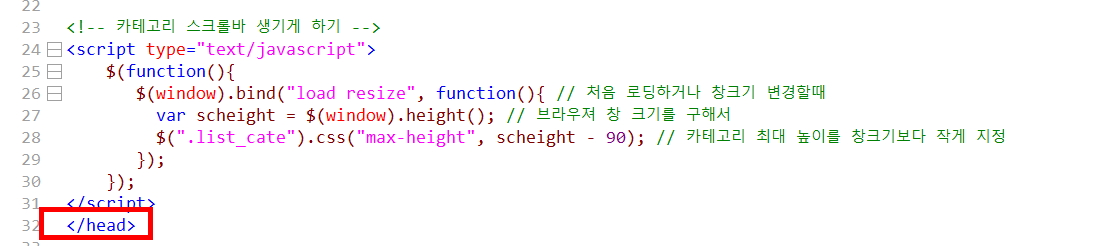
html 수정: </head> 태그 위에 아래 소스를 넣어 줍니다.

<!-- 카테고리 스크롤바 생기게 하기 -->
<script type="text/javascript">
$(function(){
$(window).bind("load resize", function(){ // 처음 로딩하거나 창크기 변경할때
var scheight = $(window).height(); // 브라우져 창 크기를 구해서
$(".list_cate").css("max-height", scheight - 90); // 카테고리 최대 높이를 창크기보다 작게 지정
});
});
</script>
CSS수정:
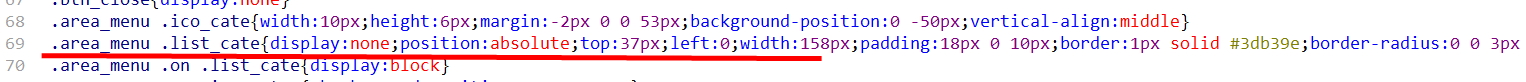
아래와 같이. area_menu. list_cate로 검색하면 3곳 정도가 나오는데 윗부분 약 69번째 줄 아래와 같은 라인을 찾아서 아래 2번째 이미지처럼
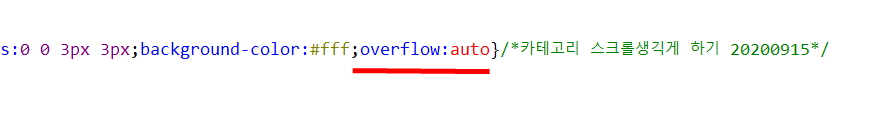
1) 끝 부분에 overflow:auto를 추가합니다.


.area_menu .list_cate{display:none;position:absolute;top:37px;left:0;width:158px;padding:18px 0 10px;border:1px solid #3db39e;border-radius:0 0 3px 3px;background-color:#fff;overflow:auto}/*카테고리 스크롤생기게 하기 20200915*/
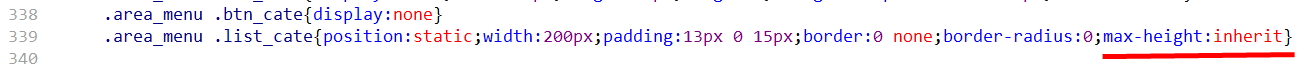
2) 아래와 같은 곳을 찾아서 끝에 max-height: inherit을 추가해 줍니다.

.area_menu .list_cate{position:static;width:200px;padding:13px 0 15px;border:0 none;border-radius:0;max-height:inherit} /*카테고리 스크롤바 생기게 하기 20200915*/

'돈되는 이야기 > 수익형블로그' 카테고리의 다른 글
| 티스토리 사이트 속도체크 결론 (0) | 2020.10.25 |
|---|---|
| 티스토리 북클럽 스킨 수정 및 변경 (0) | 2020.10.24 |
| 애드센스 반응형 링크광고 짤림현상 해결했습니다. (0) | 2020.07.24 |
| 구글애드센스 링크광고 오류 (0) | 2020.07.24 |
| 티스토리 자동목차(TOC) 만들기 - 초보자용 (2) | 2020.07.18 |





◀ 댓글 ▶